楽天ショップでページの横に固定で表示されるタブバナーの作り方
なんだか最近楽天のショップで良く目にするこれ。(このページの右下にもあります)名前は良く分かりませんが、タブみたいな形でページの端っこに固定されていて、スクロールしても隠れる事無くずっとそこにあります。

今回はコレの作り方を解説してみます。もちろんコピペでいけちゃいます。
若干邪魔な気もしますが、これならどんな時にも表示されていますので「目に入る」事は間違いないはずですので、ここぞと言う時にイチオシの商品などのバナーとして使えば、店舗全体のアクセスをかなりの割合でそのページに導けるかも知れません。
しかし、何事もやり過ぎは厳禁です。イチオシバナーが10個もあると結局どれがイチオシなのかお客様は分かりません。
「これも売りたい」「あれも売りたい」「こっちだって売りたい」などと、売り手のエゴだけが先行すると、バナーがどんどんでっかくなっていったり、アニメーションgifのバナーがめちゃくちゃチカチカしだしたり、動くバナーだらけでクリックすら難しくなったりします。
まるで最初の敵は同じ学校の番長だったのが、となり町の番長、暴走族のリーダーとどんどん敵が強くなり、もっと強い敵を!とエスカレートしていくうちにやがて、宇宙の諸悪の根源みたいな、謎の生命体とバトルをし始め、収集がつかなくなり打ち切りになる、昔の少年漫画の様にインフレが止まらなくなります。
人間の欲望はとどまることを知らないのだ
話がかなり脱線しましたが、このバナーの名前を勝手に「タブバナー」とします。みなさんも使って下さい。普段の会話の中で「タブバナー」って言葉を普通に使って「なにそれ?」って言ってきた人に「えっ?知らないの?」って本気の驚きを見せる位、自然に使って見て下さい。

コピペでOK「タブバナー」の作り方
参考ショップ:自然の都 タマチャンショップ
http://www.rakuten.ne.jp/gold/kyunan/

今回はこんな感じを目指してみます。
流れ
画像を用意する
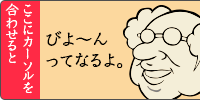
マウスのカーソルが置かれた時に「びよ~ん」って伸びる様にしたいので、予め伸びる事を想定して作っておきます。サイズは自由ですが、見本では幅200px、高さ100pxで最初は左側の40px分だけ見える状態になります。
作ったら保存して楽天GOLDなりR-cabinetなりにアップします。保存形式もWEBで使える形式なら何でも良いですが、見本は角丸に透明部分があるためPNG形式で保存しています。この場合R-cabinetは使えませんので楽天GOLDにアップします。(R-cabinetはjpgとgifのみ対応しています。)
見本用にこんな感じで作りました。

HTMLを書いてページに追加
HTMLを使用するページに追加します。全ページに付けたいなら、R-storefront>デザイン設定>ヘッダー・フッター・レフトナビのテンプレートでフッターコンテンツあたりに記載します。
<div id="tab"><a href="リンク先URL"></a>
<!-- /#tab -->
</div>
たったこれだけ!カンタン!
CSSを書いて楽天GOLDにアップ
CSSで位置やら画像URLやら動きやら大きさやらを指定します。
#tab {
width: 40px;/* 最初に表示されるバナーの幅 */
height: 100px;/* バナーの高さ */
background: url(tab.png) no-repeat;/* 画像のURL */
position: fixed;/* バナーを固定します */
right: 0;/* 右から0pxの位置に指定 */
bottom: 100px;/* 下から100pxの位置に指定 */
}
#tab a {/* リンクするエリアをバナー全体に広げる設定 */
display: block;
width: 100%;
height: 100%;
}
#tab:hover {/* カーソルが乗った時の動きを指定 */
width: 200px;/* バナーが伸びた時の幅 */
/* 以下アニメーションの設定 */
-webkit-transition: width ease-in-out 0.5s;
-moz-transition: width ease-in-out 0.5s;
-ms-transition: width ease-in-out 0.5s;
-o-transition: width ease-in-out 0.5s;
transition: width ease-in-out 0.5s;
}
それぞれ何を意味しているのかはコメントに書いてありますので、カスタマイズ時は参考にして下さい。
#tab {
width: 40px;/* 最初に表示されるバナーの幅 */
height: 100px;/* バナーの高さ */
background: url(tab.png) no-repeat;/* 画像のURL */
position: fixed;/* バナーを固定します */
right: 0;/* 右から0pxの位置に指定 */
bottom: 100px;/* 下から100pxの位置に指定 */
}
ここの「right: 0;/* 右から0pxの位置に指定 */」を「left:0;」に変えると左側になります。
0を10pxとかにするとブラウザの端から10pxの隙間が出来ます。
同様に「bottom: 100px;/* 下から100pxの位置に指定 */」を「top:100px;」にすると上から100pxの位置に変わります。
お店の用途にあわせて、適当に変更してね。
-webkit-transition: width ease-in-out 0.5s; -moz-transition: width ease-in-out 0.5s; -ms-transition: width ease-in-out 0.5s; -o-transition: width ease-in-out 0.5s; transition: width ease-in-out 0.5s;
この5行は1行ごとにブラウザの種類ごとに動きを指定しています。
width ease-in-out 0.5s の部分はwidth(幅)をease-in-out(って方式のスピード調整)で2s(2秒)かけて変化させるって意味です。(多分…)
見本では悪ふざけで2秒に設定していますが、0.5sぐらいがバナーとしては良いのでは無いでしょうか。
当サイトではあくまでもHTML/CSSが若干苦手なネットショップ担当者を想定して記事を書いていますので、詳しい説明は省いていますが、アイデアしだいではカスタマイズして色々使えると思います。
それではまた。
複数のタブバナーを設置するバージョン
お問い合わせがあったので追加します。複数のタブバナーを設置する場合は下記の様にしてみて下さい。共通の指定をまとめているのでIDとClassの両方が付与されています。見本では3つになっていますが、応用して修正すれば、2つでも4つでも設置可能です。
ページに追加するHTML
リンク先をそれぞれ設定してからコピペして下さい。
<div id="tab01" class="tab_ban"><a href=""></a>
<!-- /#tab1.tab_ban -->
</div>
<div id="tab02" class="tab_ban"><a href=""></a>
<!-- /#tab2.tab_ban -->
</div>
<div id="tab03" class="tab_ban"><a href=""></a>
<!-- /#tab3.tab_ban -->
</div>
CSSのファイルに追記して下さい
タブバナーの画像URLを設定してから、GOLDにアップするCSSファイルに追記して下さい。#tab01~#tab03の「bottom:00px;」の部分で縦位置を調整出来ます。
また、IE9で動かない可能性があったので、IE9用の設定を追加しています。※IE8以前のバージョンではチェックしてません・・・。
html, body {
height: 100%;
margin: 0;
padding: 0;
}
.tab_ban {
width: 40px;/* 最初に表示されるバナーの幅 */
height: 100px;/* バナーの高さ */
position: fixed !important;/* バナーを固定します */
position: absolute;
right: 0;/* 右から0pxの位置に指定 */
}
.tab_ban a {/* リンクするエリアをバナー全体に広げる設定 */
display: block;
width: 100%;
height: 100%;
}
.tab_ban:hover {/* カーソルが乗った時の動きを指定 */
width: 200px;/* バナーが伸びた時の幅 */
/* 以下アニメーションの設定 */
-webkit-transition: width ease-in-out 0.5s;
-moz-transition: width ease-in-out 0.5s;
-ms-transition: width ease-in-out 0.5s;
-o-transition: width ease-in-out 0.5s;
transition: width ease-in-out 0.5s;
}
.tab_ban a:hover {
/* IE9用 */
width: 200px\9;
}
#tab01 {
background: url(test01.gif) 0 0 no-repeat;
bottom: 50px;
}
#tab02 {
background: url(test02.gif) 0 0 no-repeat;
bottom: 170px;
}
#tab03 {
background: url(test03.gif) 0 0 no-repeat;
bottom: 290px;
}
タブバナー「左側から出て来るバージョン」
左側に置くタブバナー見本
HTML前とほぼおんなじ
IDとClassだけ変えてます。
<div id="tab_left" class="tab_ban2"> <a href="https://hakase-labo.com/"></a> <!-- /#tab_left --></div>CSS
9行目の「left: 0;」でタブバナーを左側にします。 30行目の「background: url(tab_left.png) right top no-repeat;」で背景画像の位置を右側と上に合わせます。
.tab_ban2 {
position: fixed!important;
position: absolute;
}
.tab_ban2 {
width: 40px;/* 最初に表示されるバナーの幅 */
height: 100px;/* バナーの高さ */
position: fixed;/* バナーを固定します */
left: 0;/* 右から0pxの位置に指定 */
}
.tab_ban2 a {/* リンクするエリアをバナー全体に広げる設定 */
display: block;
width: 100%;
height: 100%;
}
.tab_ban2:hover {/* カーソルが乗った時の動きを指定 */
width: 200px;/* バナーが伸びた時の幅 */
/* 以下アニメーションの設定 */
-webkit-transition: width ease-in-out 0.5s;
-moz-transition: width ease-in-out 0.5s;
-ms-transition: width ease-in-out 0.5s;
-o-transition: width ease-in-out 0.5s;
transition: width ease-in-out 0.5s;
}
.tab_ban2 a:hover {
/* IE9用 */
width: 200px\9;
}
#tab_left {
background: url(tab_left.png) right top no-repeat;
bottom: 100px;
}
これで出来るはず!
マウスが離れた時にもアニメーションさせたい!
minami様よりお問合せがあり、調べてみました。 見本のCSSの19行目から24行目のアニメーションの設定部分を 「#tab」の部分に移動させます。
#tab {
width: 40px;/* 最初に表示されるバナーの幅 */
height: 100px;/* バナーの高さ */
background: url(tab.png) no-repeat;/* 画像のURL */
position: fixed;/* バナーを固定します */
right: 0;/* 右から0pxの位置に指定 */
bottom: 100px;/* 下から100pxの位置に指定 */
}
#tab a {
/* リンクするエリアをバナー全体に広げる設定 */
display: block;
width: 100%;
height: 100%;
}
#tab:hover {
/* カーソルが乗った時の動きを指定 */
width: 200px;/* バナーが伸びた時の幅 */
/* 以下アニメーションの設定 */
-webkit-transition: width ease-in-out 0.5s;
-moz-transition: width ease-in-out 0.5s;
-ms-transition: width ease-in-out 0.5s;
-o-transition: width ease-in-out 0.5s;
transition: width ease-in-out 0.5s;
}
コレ↑をこう↓する
#tab {
width: 40px;/* 最初に表示されるバナーの幅 */
height: 100px;/* バナーの高さ */
background: url(tab.png) no-repeat;/* 画像のURL */
position: fixed;/* バナーを固定します */
right: 0;/* 右から0pxの位置に指定 */
bottom: 100px;/* 下から100pxの位置に指定 */
/* 以下アニメーションの設定 */
-webkit-transition: width ease-in-out 0.5s;
-moz-transition: width ease-in-out 0.5s;
-ms-transition: width ease-in-out 0.5s;
-o-transition: width ease-in-out 0.5s;
transition: width ease-in-out 0.5s;
}
#tab a {
/* リンクするエリアをバナー全体に広げる設定 */
display: block;
width: 100%;
height: 100%;
}
#tab:hover {
/* カーソルが乗った時の動きを指定 */
width: 200px;/* バナーが伸びた時の幅 */
}
これでマウスを離した時にもびよ~んってなります。
















タブバナーのブログ読ませて頂きました。
大変分かりやすくためになりました。
1点質問なのですが、タブバナーの位置を左にしたとき、
飛び出すアニメーションになりません。
(画像の右から表示されずに左から表示されます。)
左側に設置する場合はどのように設定すればいいのでしょうか?
お忙しい中お手数をお掛けしますが、お返事頂ければ幸いです。
どうぞよろしくお願いいたします。
CSSで
right: 0;/* 右から0pxの位置に指定 */